Technical Illustration
Page 5
WebGL Winding Order & Hex Codes
The color palette names and correctly colors, hexadecimal color codes. Learn about WebGL winding order, below.
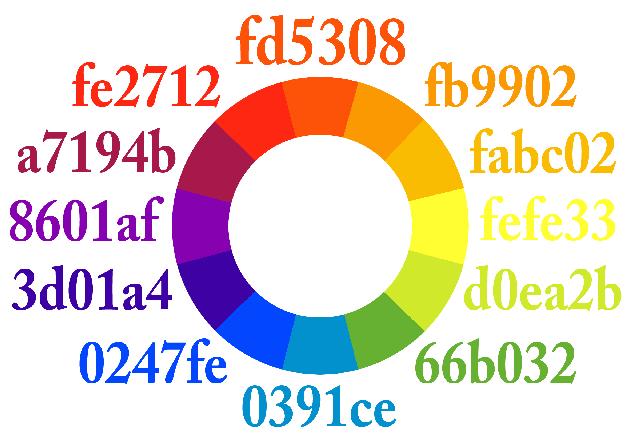
 Hexadecimal
Color Codes with Color Wheel
Hexadecimal
Color Codes with Color Wheel
 WebGL
Winding Order
WebGL
Winding Order
WebGL Winding Order
Winding order refers to the direction vertices follow. By default WebGL expects counter clockwise winding order. Faces are considered to face the viewport with counter clockwise winding order.
The winding order for each triangle in the graphic above, begins with a solid black circle and ends with an arrow. For example the top left triangle begins at vertex number 0, moves to vertex number two, then to vertex number one, and closes at vertex number zero again. The bottom right triangle begins at vertex number three, moves to number two, then to vertex zero, and closes at vertex number three again. One square can display with two triangles sharing vertices.
What is Technical Illustration?
Technical illustration visually communicates information regarding technical topics to non technical audiences.
Technical illustrations include isometric and perspective drawings often derived from two dimensional drafting or CAD drawings. Technical illustrations may display cutaways, callouts, charts, diagrams and detail views.
Many people encounter technical illustrations in user manuals, assembly drawings or educational articles.