Technical Illustration
Page 2
texture2D() & 3D Folding Cube
The folding cube texture maps a 3D cube along color coded edges of the map. Notice the pink right side right edge folds to the pink back side left edge and the blue right side top edge folds to the blue top side top edge. The WebGL texture2D() diagram demonstrates texture sampling. Learn more about WebGL texture sampling, below.
 WebGL texture2D()
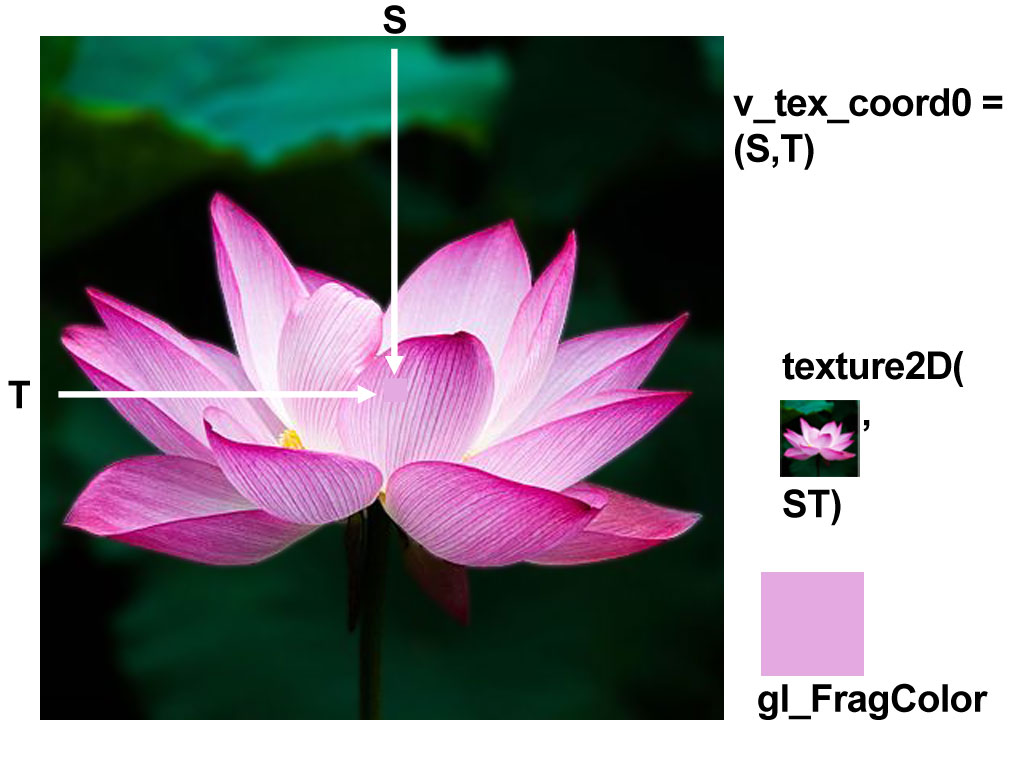
texture2D() Returns Sample at (S,T)
WebGL texture2D()
texture2D() Returns Sample at (S,T)
 Folding Cube
Diagram
Folding Cube
Diagram
What is Technical Illustration?
Technical illustration visually communicates information regarding technical topics to non technical audiences.
Technical illustrations include isometric and perspective drawings often derived from two dimensional drafting or CAD drawings. Technical illustrations may display cutaways, callouts, charts, diagrams and detail views.
Many people encounter technical illustrations in user manuals, assembly drawings or educational articles.
Tags
WebGL Texture Sampling
The WebGL built-in function texture2D()
returns one color from coordinates on a texture map.
The WebGL texture sampling infographic depicts a Lotus flower.
The Lotus flower represents a texture to sample.
The built-in function texture2D() samples texel s,t.
Texel s,t is located in a lavender colored section of the flower.
Function texture2D() returns the color located at texel s,t.
Therefore the color returned is a light lavender.