Infographics
Page 3
WebGL Winding & Texture Sampling
The following two infographics demonstrate WebGL concepts including winding order and texture sampling. See below for more information.
 WebGL
Winding Order
WebGL
Winding Order
 WebGL
Texture Sampling
WebGL
Texture Sampling
Infographics - Diagrams, Graphs, Charts
Infographics use charts, graphs, callouts, colors and images to convey concepts visually. Infographics are a form of technical illustration; often using cutaways, arrows with labels, exploded views, detail views, three dimensional or two dimensional images and blueprints to help viewers understand new ideas.
Tags
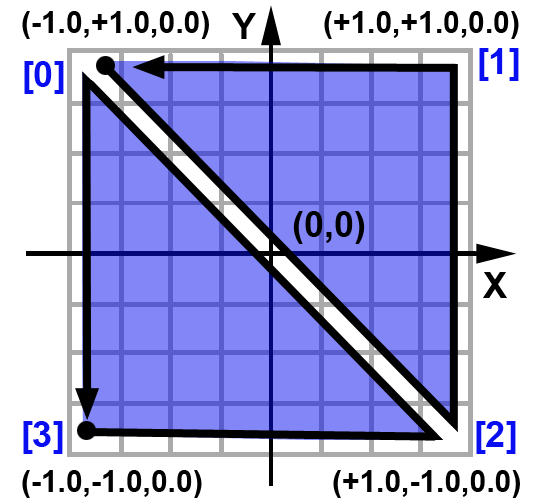
WebGL Winding Order
Winding order refers to the direction vertices follow. By default WebGL expects counter clockwise winding order. Faces are considered to face the viewport with counter clockwise winding order.
The winding order for each triangle in the graphic above, begins with a solid black circle and ends with an arrow. For example the top left triangle begins at vertex number 0, moves to vertex number two, then to vertex number one, and closes at vertex number zero again. The bottom right triangle begins at vertex number three, moves to number two, then to vertex zero, and closes at vertex number three again. One square can display with two triangles sharing vertices.
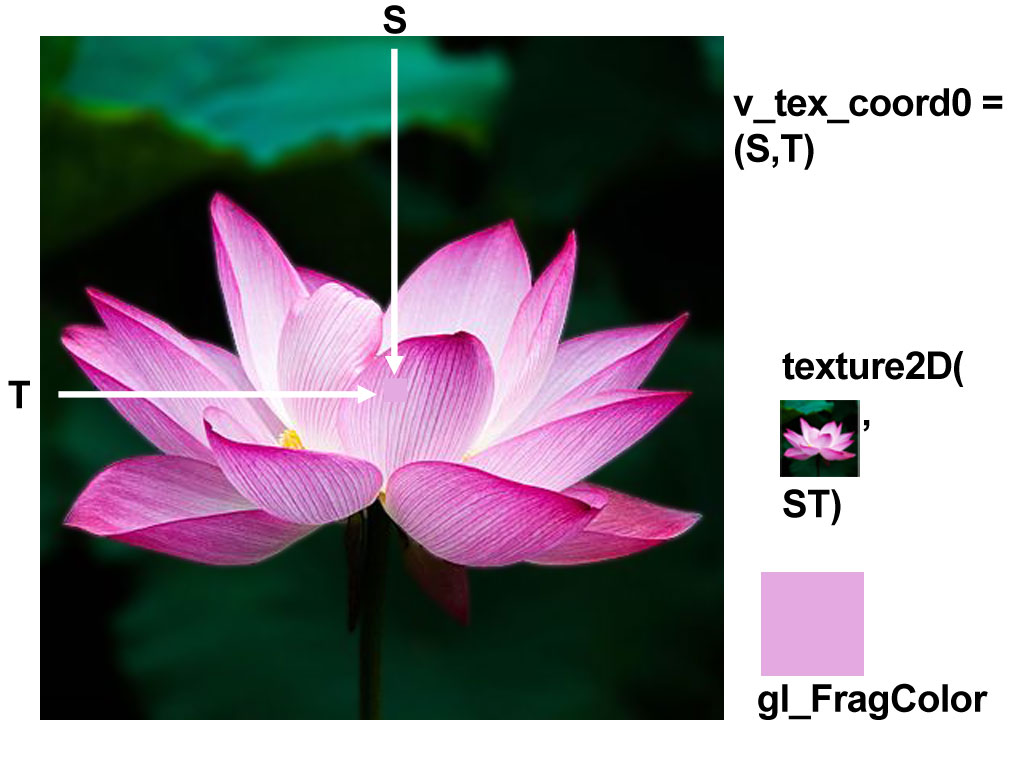
WebGL Texture Sampling
The WebGL texture sampling infographic depicts a lighthouse scene.
The lighthouse scene represents the texture to sample.
The built-in function texture2D() samples texel s,t.
Texel s,t is located in the sky area of the photograph.
Function texture2D() returns the color located at texel s,t.
Therefore the color returned is a dull blue.