Infographics
Page 2
Color Wheel - Hex Numbers, Color Palettes
The following two infographics illustrate analogue and complementary color palettes with hex notation around the color wheel. Read about color for the Web, below.
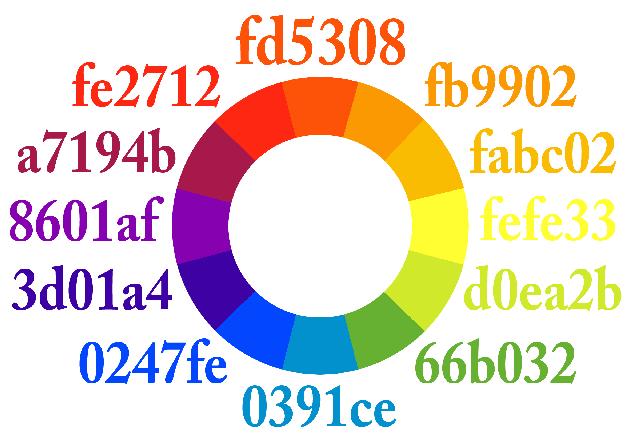
 Color Wheel: Hexadecimal
Digital Palette - Not Traditional RBY Subtractive Colors
Color Wheel: Hexadecimal
Digital Palette - Not Traditional RBY Subtractive Colors
 Color Palettes
Analogue, Complementary Color Schemes
Color Palettes
Analogue, Complementary Color Schemes
Infographics - Diagrams, Graphs, Charts
Infographics use charts, graphs, callouts, colors and images to convey concepts visually. Infographics are a form of technical illustration; often using cutaways, arrows with labels, exploded views, detail views, three dimensional or two dimensional images and blueprints to help viewers understand new ideas.
Tags
Color for the Web
This article discusses the color wheel, two applications of the color wheel and how to translate visual colors into hexadecimal notation for the Web. The color wheel helps when selecting color palettes for graphics, digital images and fine art.
The color wheel above, with hexadecimal labels, displays hexadecimal color values alongside the colors they represent.
The colors on the wheel aren't traditional pure red, yellow and blue, subtractive hues. The colors represent one digital scheme to help designers arrange and understand hues. However the labels around the wheel, with hexadecimal digits are correct. The coloring of the text for the number, the color of the color wheel wedge, and the value of the number itself, represent the same color.
For example the hexademical digit, fd5308
, when applied to a web element,
should display a deep orange-red color as follows.
background-color:#fd5308;Hexadecimal Digits
Hexadecimal colors are represented by digits and letters, similar to decimal digits,
however letters represent additional numbers.
The set of decimal digits, which we normally use, equals {0,1,2,3,4,5,6,7,8,9}.
The set of hexadecimal digits equals {0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F}.
Digit A equals ten. Digit B equals eleven. Digit C equals twelve. Digit D equals thirteen.
Digit E equals fourteen and digit F equals fifteen.
Colors for the Web may be expressed with two hexadecimal digits for each color channel. A channel is one unique hue such as red, green or blue. Some hexadecimal colors also include a channel for opacity.
Hexadecimal color channels include red, green, blue and optionally alpha, usually in sequence from left to right. The first two hexadecimal digits, from the left, represent red. The second two hexadecimal digits represent green and the third two hexadecimal digits represent blue.
For example FF0000 represents pure red. 00FF00 represents pure green.
0000FF represents pure blue.
Combine hues, such as green and blue, to create more subtle colors such as aqua with
00AAAA, below.
background-color:#00AAAA;Color Schemes
The color wheel, with hexadecimal digits around a wheel of hues, helps you understand application of color as well. Color schemes, or palettes, involve prearranged groups of colors, for application to an image. Artists select palettes to provide emphasis, composition and emotion. The color wheel allows designers to select color schemes based on their position around the wheel.
Analogue versus Complement
Analogues and complements offer two simple color schemes. Analogues may be found adjacent to each other on the color wheel. Colors which complement each other, may be found across from each other on the color wheel.
The color palette infographic demonstrates complementary and analogous colors. The color palette juxtaposes hues in six boxes. The top three boxes place analogues next to each other. The bottom three boxes place complementary colors next to each other.
Analogues in the top boxes, of the color palette, are near each other on the color wheel. Complementary colors in the bottom boxes, are opposite each other on the color wheel. For example orange and blue are on opposite sides of the color wheel, therefore they're complements. However yellow and orange are near each other on the color wheel, therefore they're analogues.
Analogues
Analogues often comfort or sooth the senses. The warmth or coolness of the set of analogues can express a mood. For example orange, orange-red and red, might remind you of heat and set a warm mood for a graphic. Analogues green, turquoise and blue might remind you of water and set a cool mood for a graphic.
Complements
Complementary colors next to each can jar the senses or draw attention. The more color contrast, the more likely viewers focus on that area of an image. It's often helpful to use only a small amount of a hue, surrounded by its complement, for contrast.
For example orange juxtaposed with blue or yellow against purple display color contrast. Complementary hues can jolt your vision or direct your gaze toward a focal point.
Summary
This article discussed the color wheel, two applications of the color wheel and how to translate visual colors into hexadecimal notation for the Web. The color wheel helps when selecting color palettes for graphics, digital images and fine art.